一、预约列表
预约列表最主要是查看小程序提交预约信息的用户资料,详细如图所示:

二、销售展示
这一块最主要是设置展示在小程序门店介绍的销售列表,如图所示:

后台列表则如图所示,可以执行添加、编辑、删除操作,如果添加了多个销售,则小程序端会展示多个销售,点击销售则直接跳转到拨打对应销售的电话号码

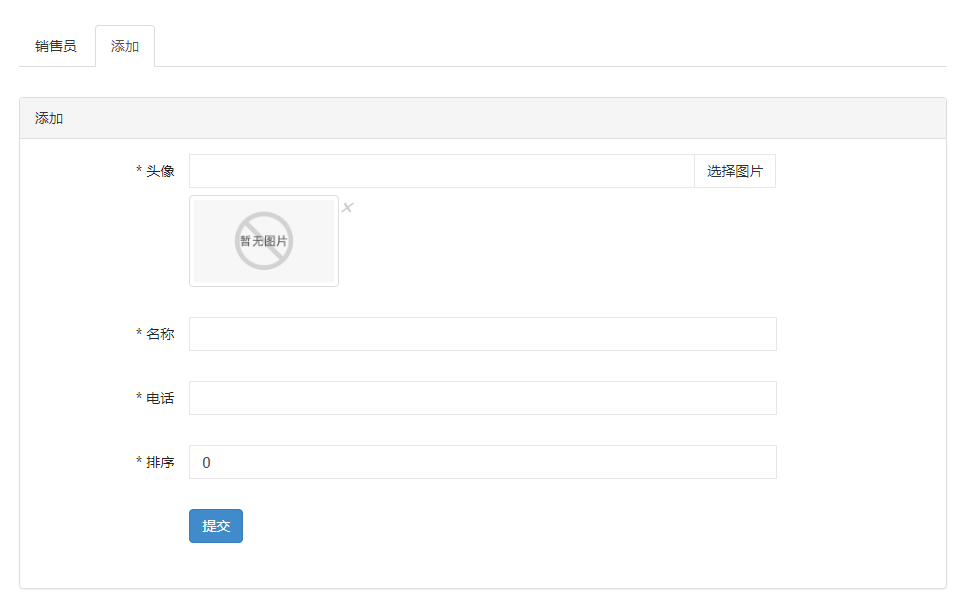
添加销售填写以后信息即可,排序数字越小,则显示越靠前

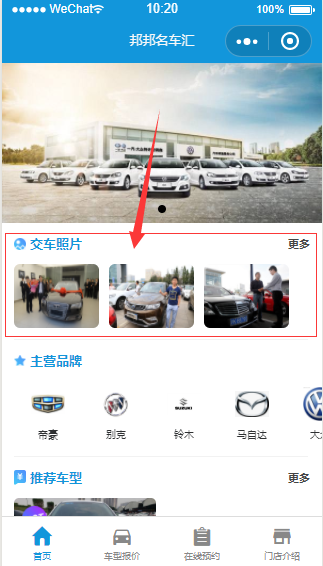
三、交车图片
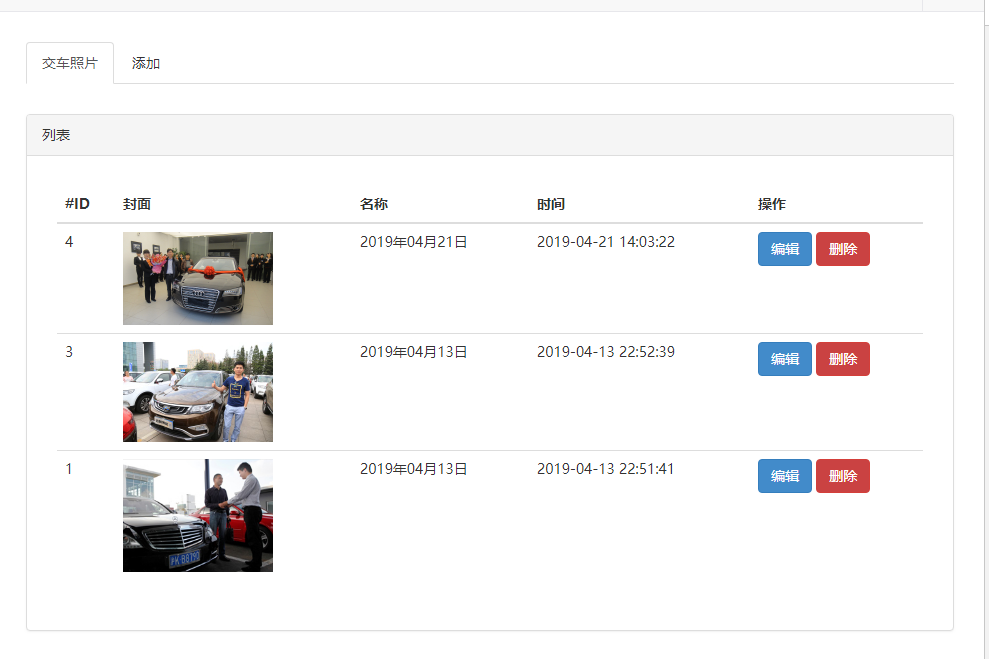
这块功能最主要是设置展示在小程序的交车图片列表,如图所示:

后台可添加多个交车图片图集,每个图集可以添加多张图片,如果不需要展示在小程序,可以在系统设置相应屏蔽,后台功能如图所示:

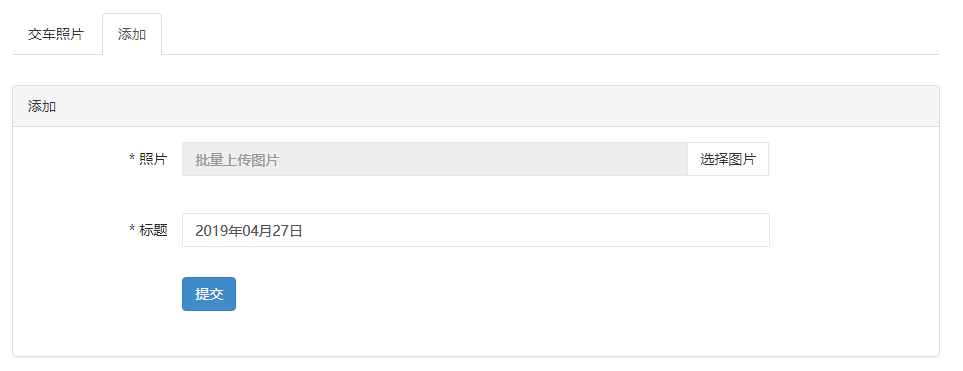
可进行添加、编辑、删除操作,添加只需要选择图片和填写标题。

四、汽车品牌
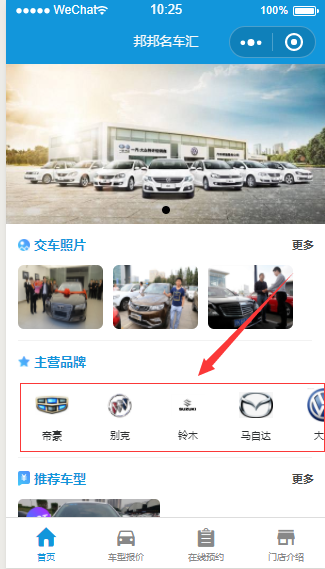
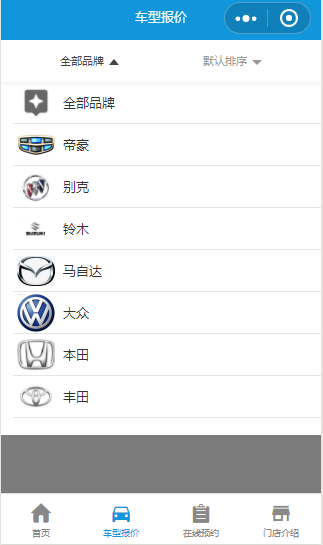
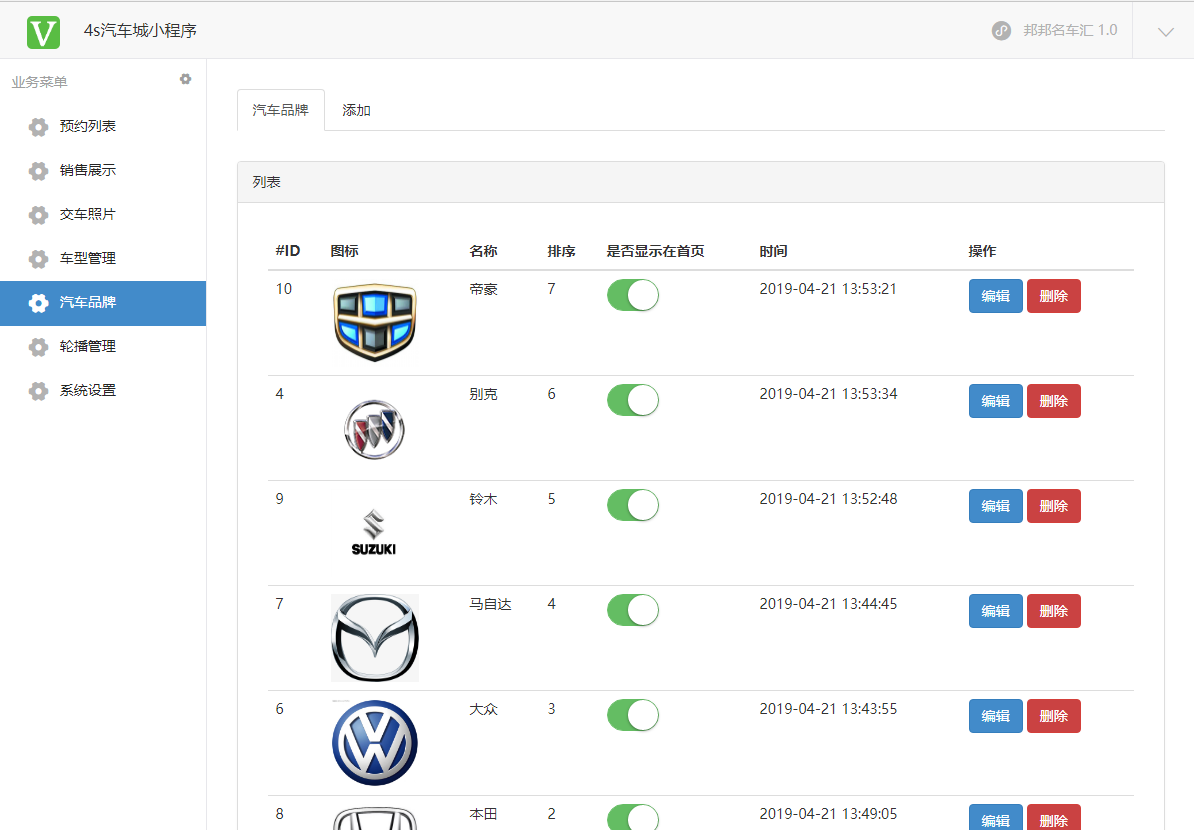
该模块最主要设置显示在小程序首页的汽车品牌列表和车型报价中的品牌选择,如图所示:


品牌设置也很简单,点击后台的汽车品牌菜单即可进行增加、修改、删除设置,如图所示:

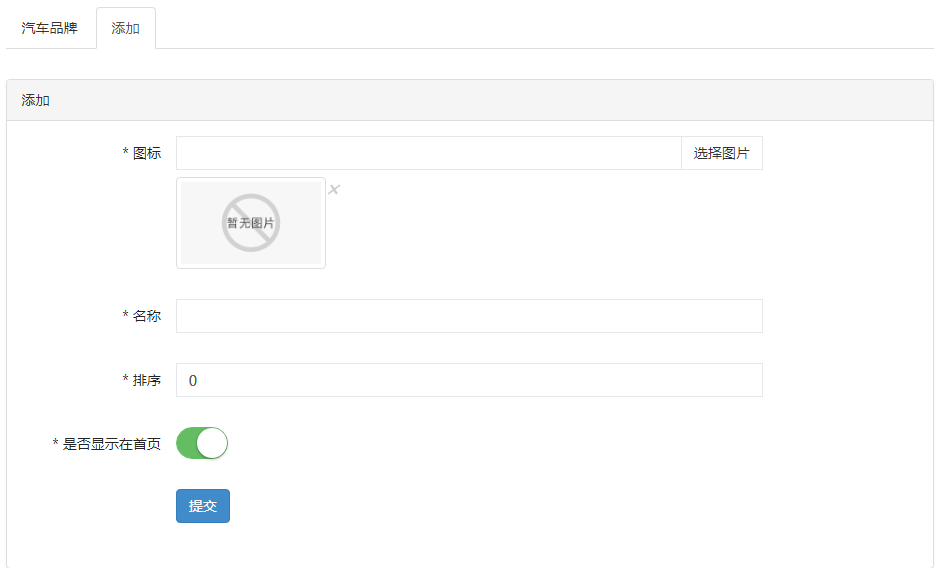
可以点击是否显示在首页按钮来设置是否展示在首页,添加信息还需要填下下图信息即可,排序越小越靠前

五、轮播管理
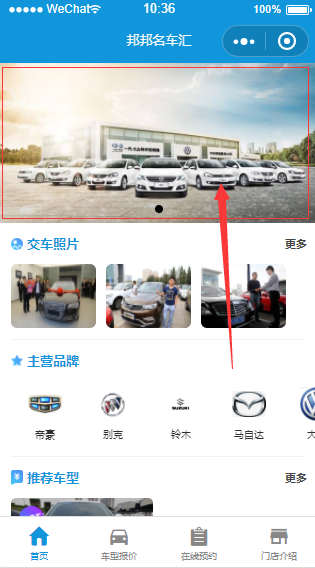
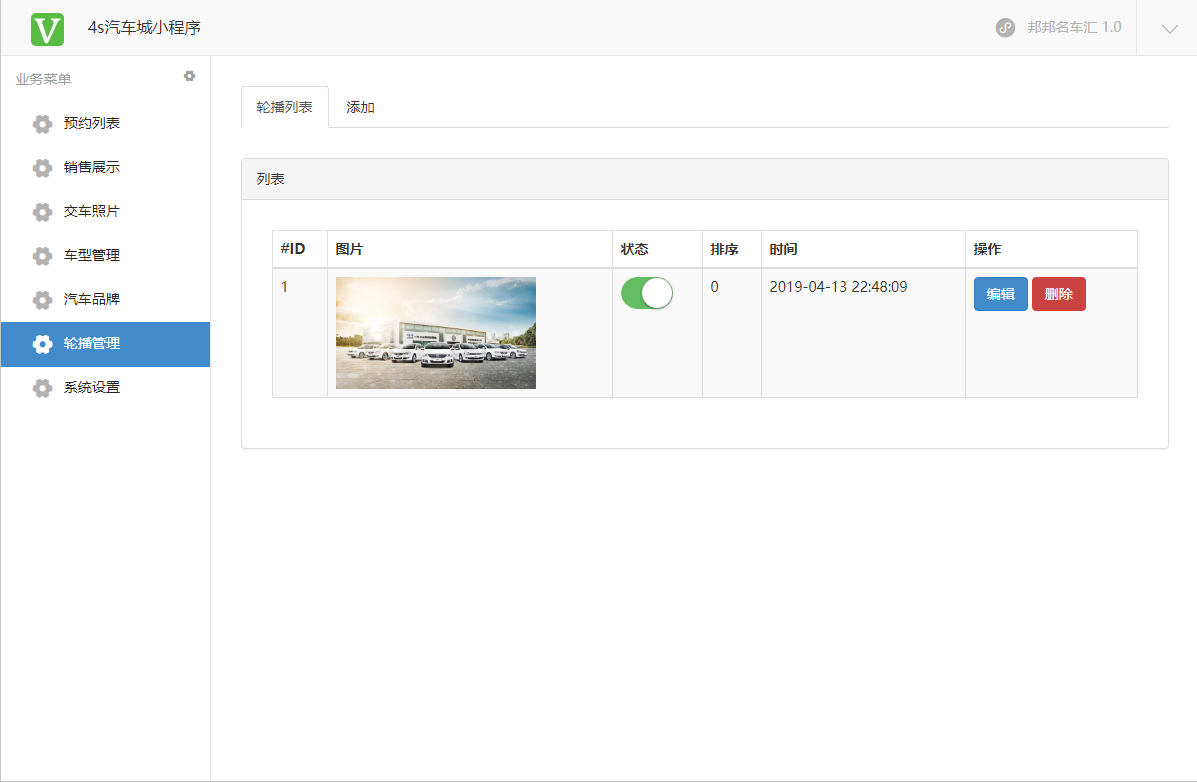
这块主要是设置在小程序首页的轮播图,这里可以设置车汽车店的广告图,自行添加即可,如图所示:

后台列表同样可以执行增加、编辑和删除操作,也可以设置该图片是否展示

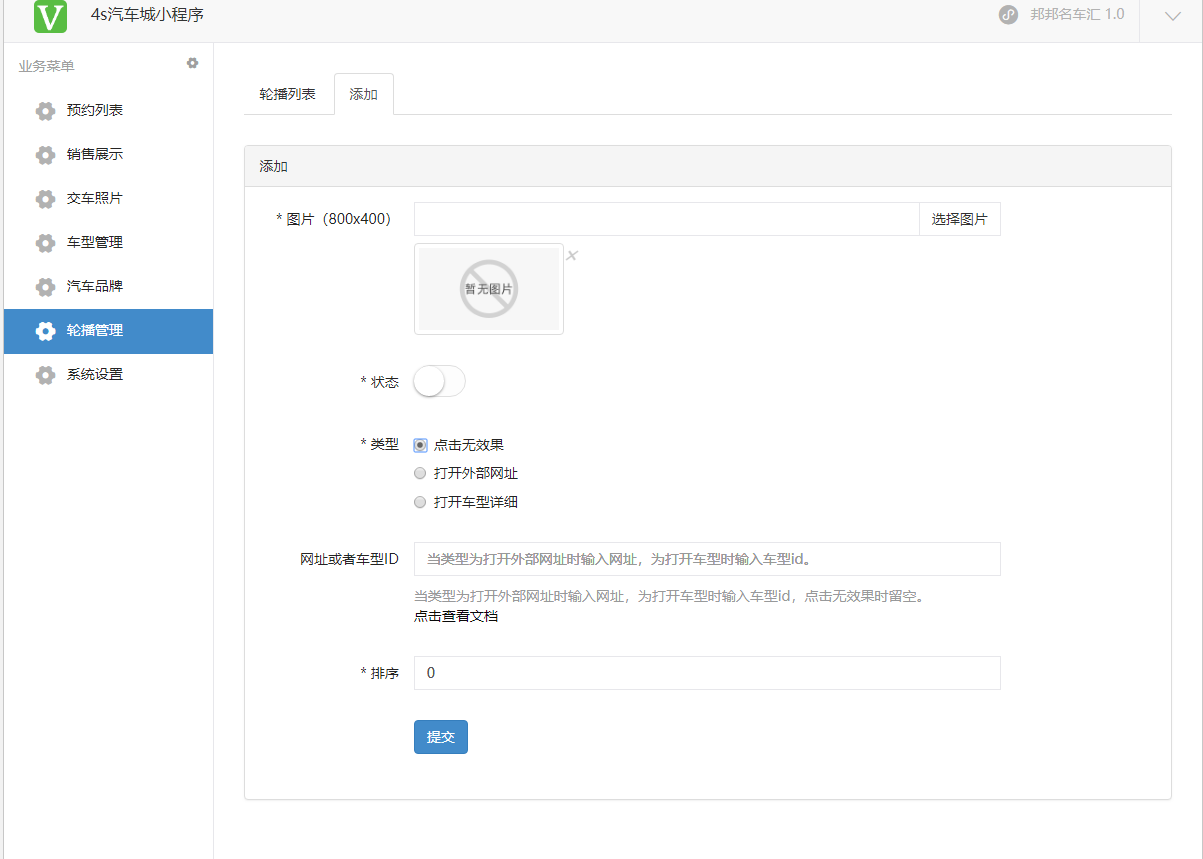
添加幻灯片如图所示,可以选择幻灯片对应的跳转类型,如果选择跳转外部网址则填写网页地址,如果是跳转到指定车型,可以点击查看文档来查看具体操作流程:

六、车型管理
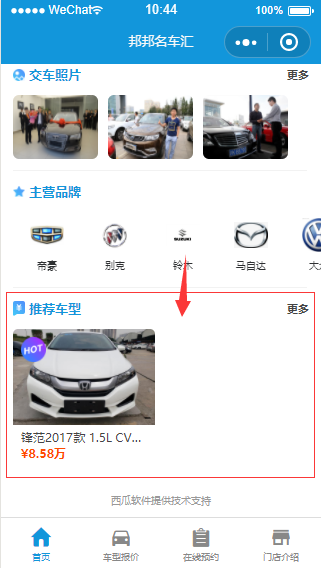
这块是车辆介绍的主要模块,主要是展示在首页的推荐车型和车型报价模块,如图所示:


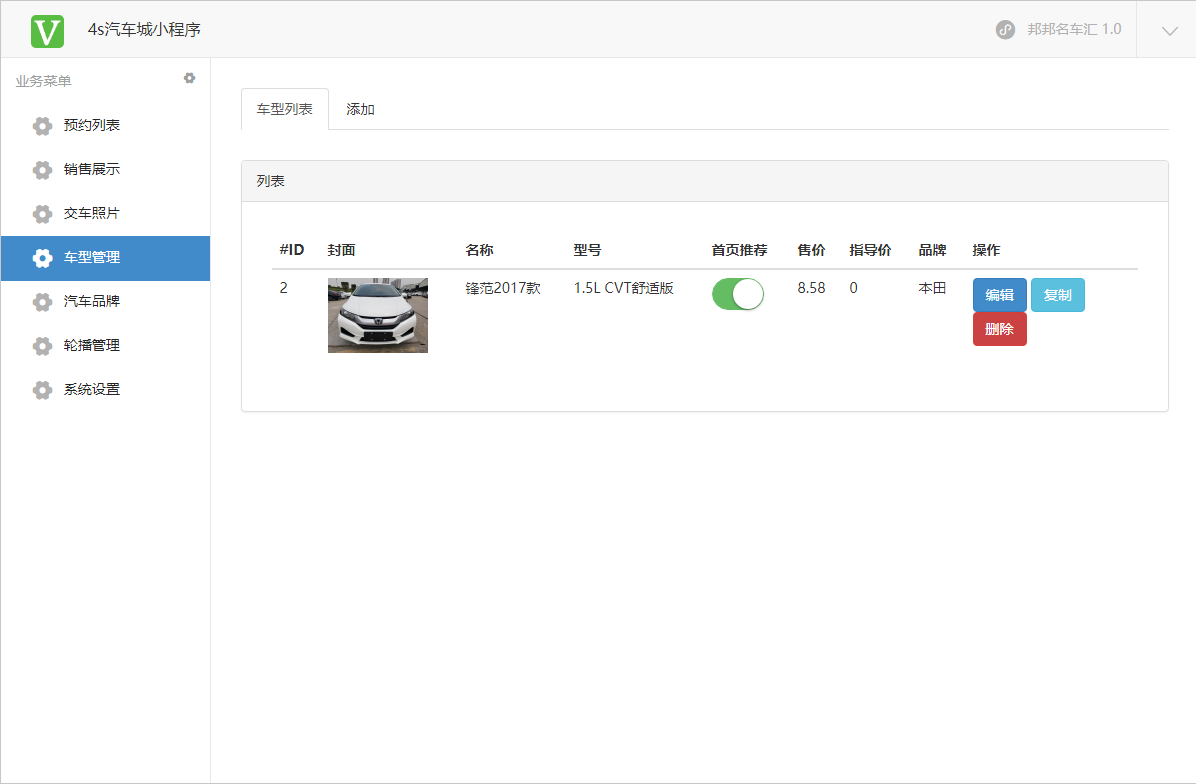
后台列表如下图所示,也是有添加、编辑、删除这三个功能,同时可以设置是否显示在首页的推荐车型:

车型管理添加功能:
1、封面图:即显示在列表中车辆的图片,建议最好在1MB左右,图片大加载慢。
2、名称:要出售汽车的名称,例如锋范2017款,带上年份。
3、品牌:选择一个汽车品牌,品牌是从汽车品牌设置过的品牌中选择的。
4、型号:汽车的型号,例如1.5L CVT舒适版。
5、排量:汽车的排量,例如1.5L。
6、售价:汽车显示在小程序的价钱,例如8.58万。
7、指导价:汽车显示在小程序的指导价,如果不需要展示设置为0即可。
8、排序:数字越小,排序越靠前。
9、视频:汽车的视频地址,客户在小程序中可以播放视频。(选填)
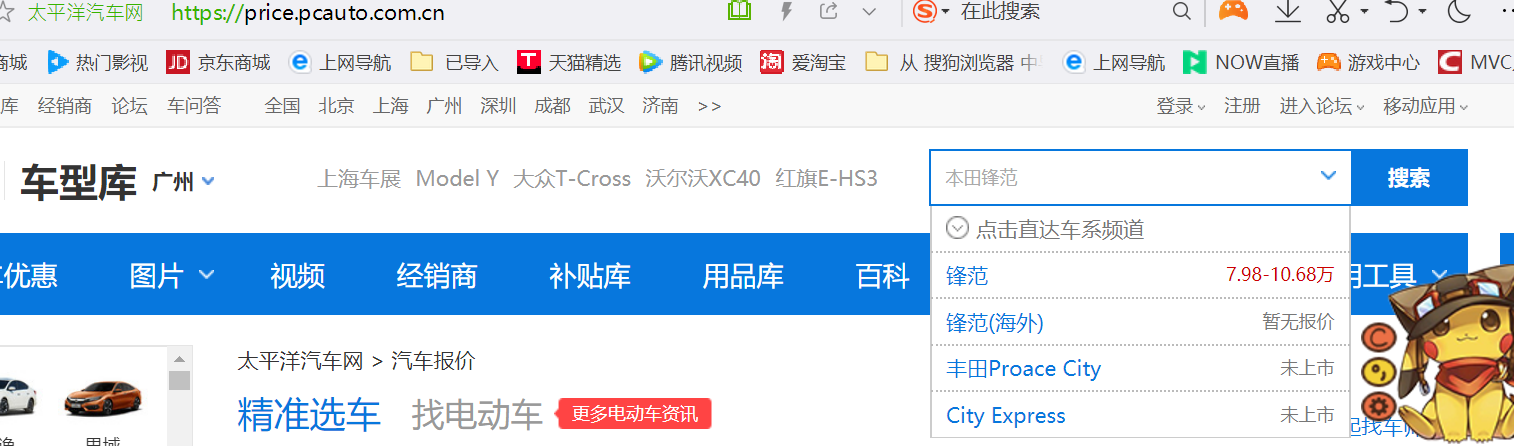
10、汽车参数抓取:这个是程序自动在太平洋汽车之家抓取汽车参数,以锋范为例,首先打开网址https://price.pcauto.com.cn/ ,然后搜索对应的车辆名称,如本田锋范:

搜索出来后点击进入锋范车频道,然后往下拉,选择对应年份的车辆,一般去年前的车款都是停售状态,例如锋范的2017款,所以这里先选择对应年份的车辆,如下图所示:

选择完后,在下面列表中找到对应车型的型号,例如1.5L舒适型,在点击车型信息中的参配,如下图所示:

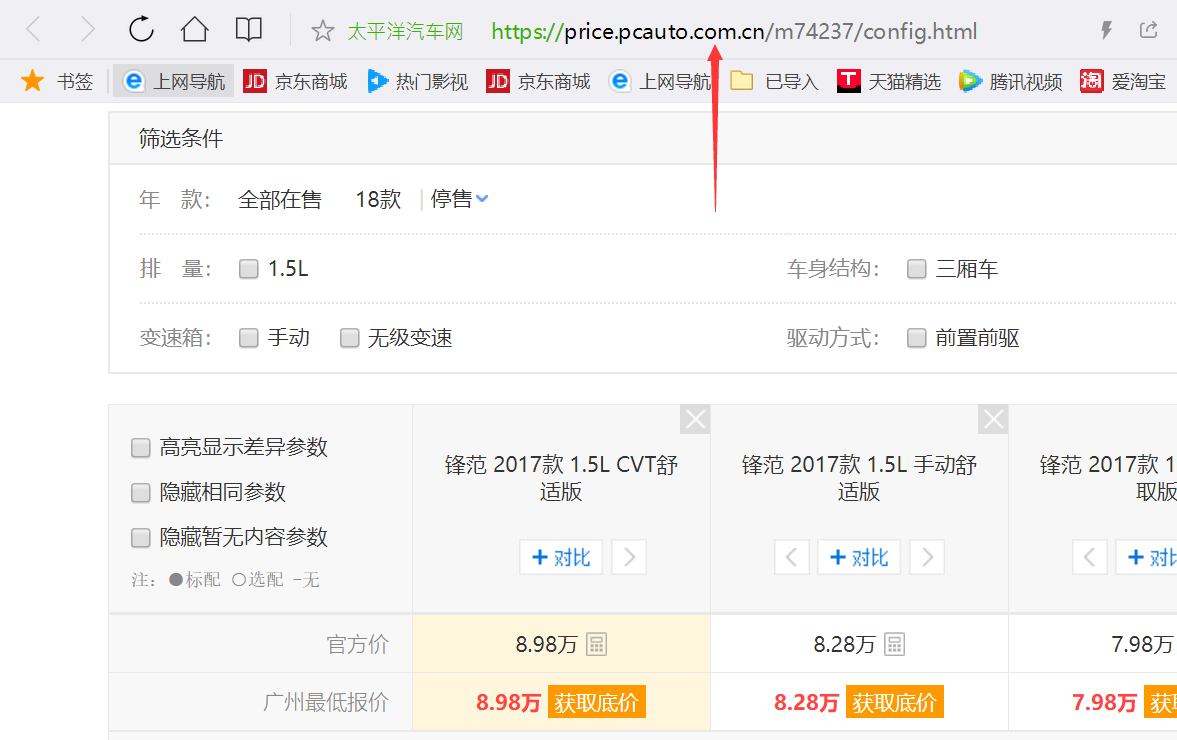
进入到参配页面,就可以直接复制页面的地址,如下图所示:

复制出来的地址如https://price.pcauto.com.cn/m74237/config.html,然后把https中的s去掉,连接就是http://price.pcauto.com.cn/m74237/config.html,把这段填入汽车参数抓取地址即可。
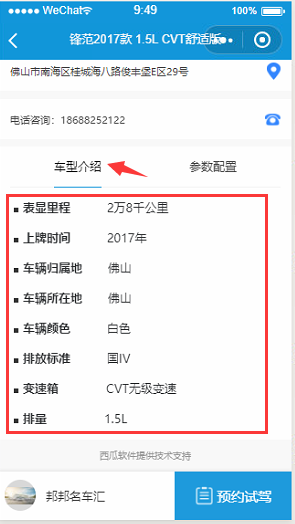
9、详细描述:这一段主要显示在小程序汽车详细信息的,如下图所示:

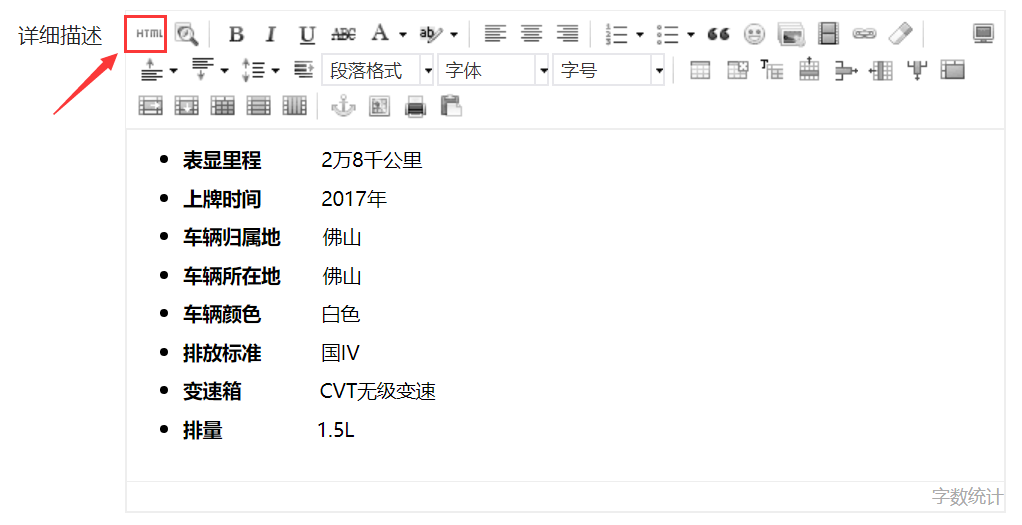
如果不设置这个参数则列表不显示,这个参数因为用到的是html编辑富文本,所以要相应样式才能比较直观显示,下面将描述如何设置这个参数。首先看看如下图的编辑框:

点击箭头指向的HTML就会出现HTML源代码,下列将展示这一段代码
<ul class=" list-paddingleft-2" style="list-style-type: disc;"> <li> <p> <strong style="white-space: normal; font-size: 13px;">表显里程</strong><span style="font-size: 13px;margin-left:40px;">2万8千公里</span> </p> </li> <li> <p> <strong style="white-space: normal; font-size: 13px;">上牌时间</strong><span style="font-size: 13px;margin-left:40px;">2017年</span> </p> </li> <li> <p> <strong style="white-space: normal; font-size: 13px;">车辆归属地</strong><span style="font-size: 13px;margin-left:28px;">佛山</span> </p> </li> <li> <p> <strong style="white-space: normal; font-size: 13px;">车辆所在地</strong><span style="font-size: 13px;margin-left:28px;">佛山</span> </p> </li> <li> <p> <strong style="white-space: normal; font-size: 13px;">车辆颜色</strong><span style="font-size: 13px;margin-left:40px;">白色</span> </p> </li> <li> <p> <strong style="white-space: normal; font-size: 13px;">排放标准</strong><span style="font-size: 13px;margin-left:40px;">国IV</span> </p> </li> <li> <p> <strong style="white-space: normal; font-size: 13px;">变速箱</strong><span style="font-size: 13px;margin-left:52px;">CVT无级变速</span> </p> </li> <li> <p> <strong style="white-space: normal; font-size: 13px;">排量</strong><span style="font-size: 13px;margin-left:63px;">1.5L</span> </p> </li> </ul>
车辆参数只需要每次的时候按HTML标签输入这段代码即可,然后更改对应的文字,例如车辆颜色后面的白色改成黑色,如需要假如更多的参数,可以在<ul>和</ul>之间假如一个
<li> <p> <strong style="white-space: normal; font-size: 13px;">厂商</strong><span style="font-size: 13px;margin-left:63px;">广汽本田</span> </p> </li>
七、系统设置
这块的功能最主要是设置小程序门店的相应介绍和小程序模块是否展示。






共有条评论 网友评论